TS, JS/react
간단하게 배우는 react로 ant 사용하기(Dashboard) 3 -YEOL
tenchoi
2020. 5. 25. 17:41

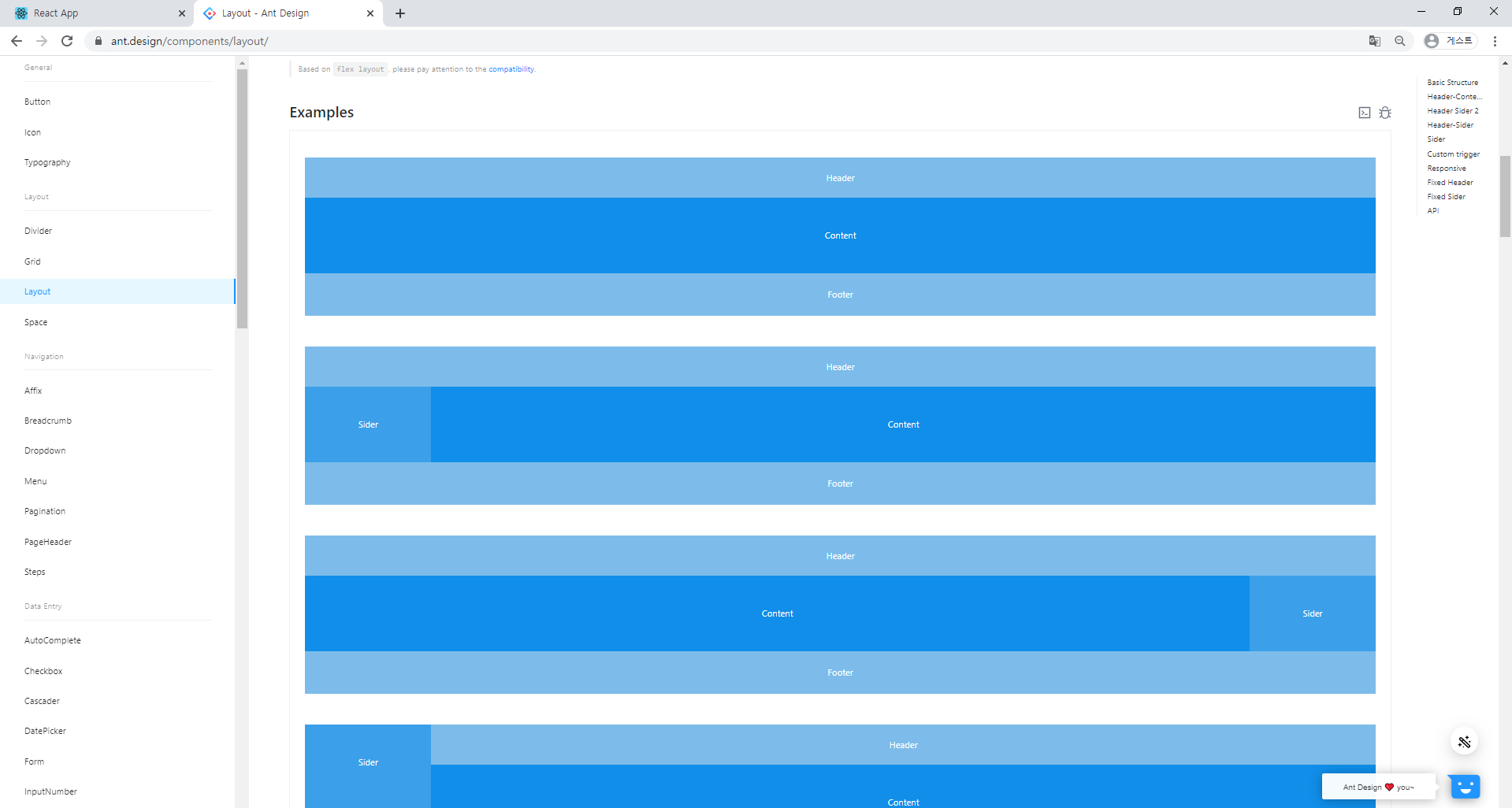
layout태그에 들어가셨다면 가장먼저 보이는 화면은 레이아웃일겁니다.
저희는 대쉬보드에 가까운형태인 4번째 레이아웃을 사용할 것입니다.

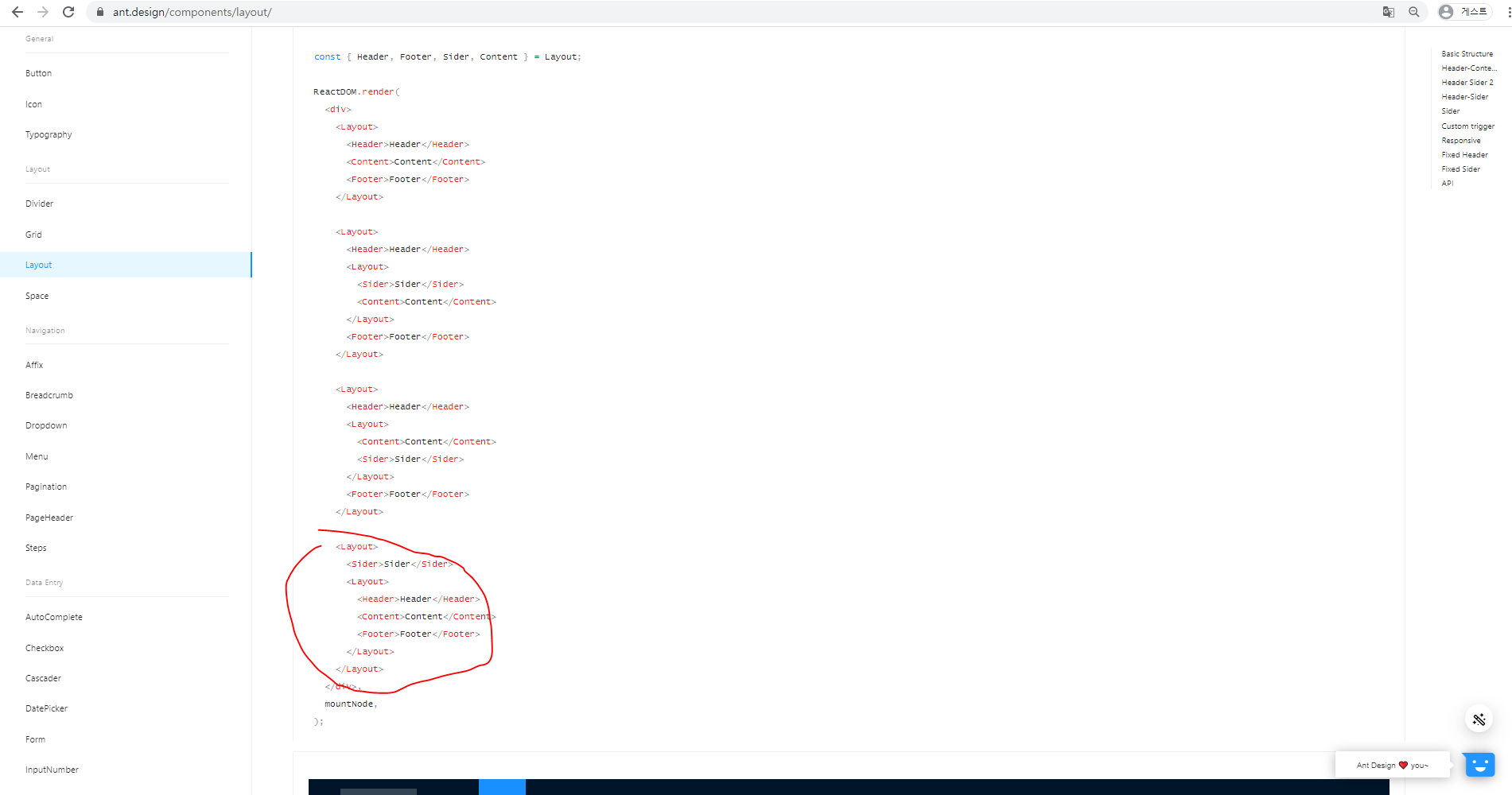
이전과 같이 밑으로 스크롤을 내리고 </> 를 클릭하여 코드를 확인합니다.

동그라미를 해놨습니다. 4번째 레이아웃을 레이아웃부터 레이아웃까지 복사한 후 react 앱에 붙여넣습니다.
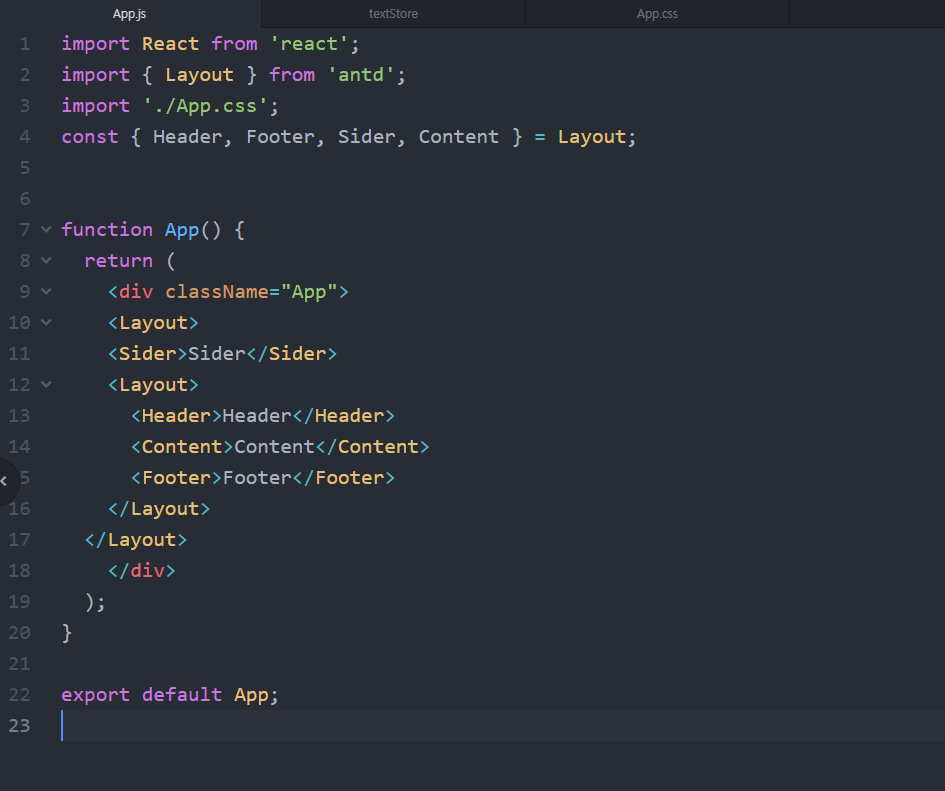
import는 항상 확인해줍시다.
아래와 같은 코드를 react에 입력해주시면 됩니다.


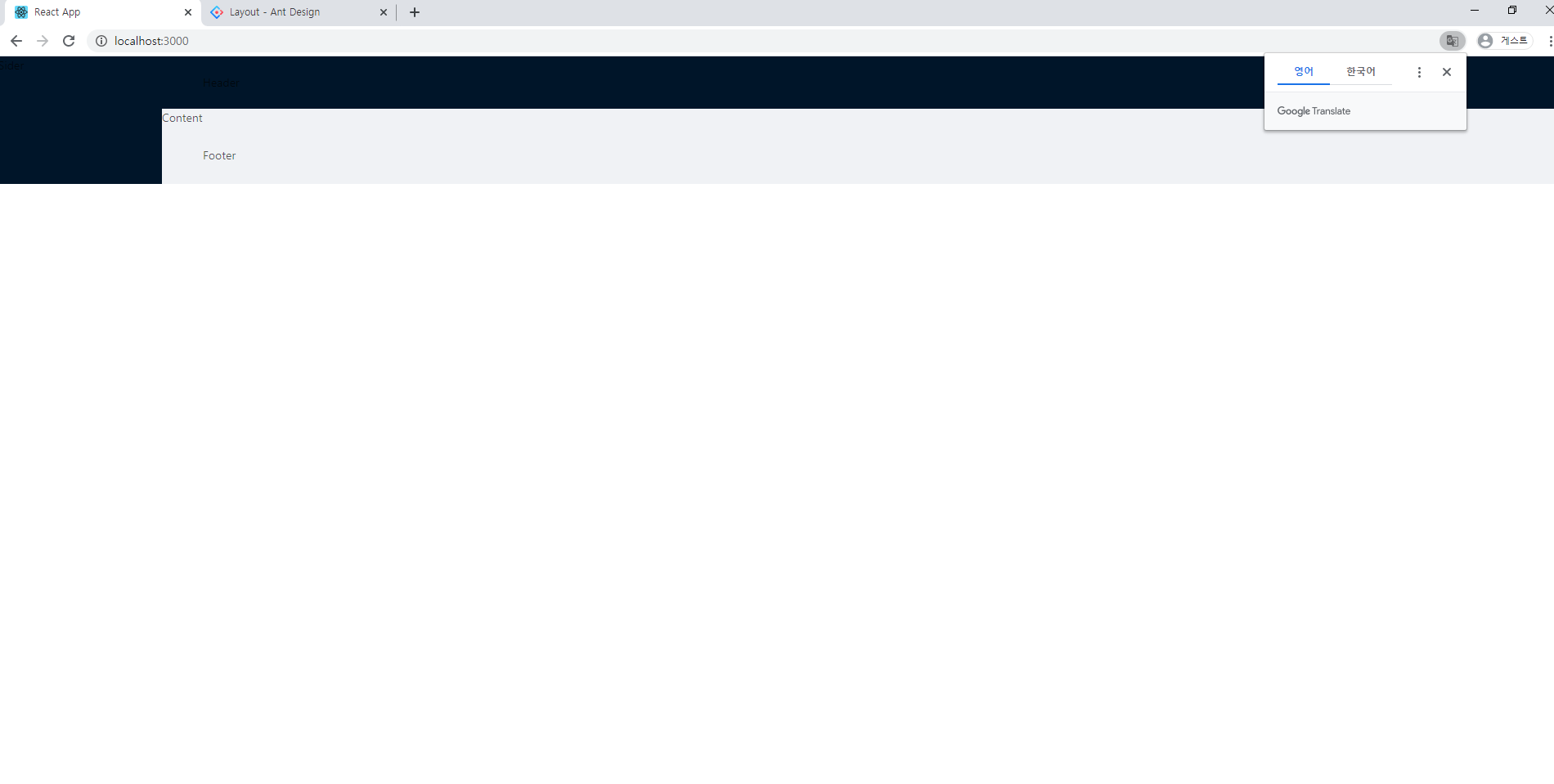
이런화면이 뜨셨다면 완성입니다.