react.js 초간단 설치 및 실행 방법 -YEOL
node.js를 사용하고 에디터는 atom을 사용합니다. (ide 다른 거 쓰셔도 무방합니다.)
Node.js®는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다.
javaScript 개발을 위한 환경이라는 의미입니다.
V8 JavaScript engine
What is V8? V8 is Google’s open source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome and in Node.js, among others. It implements ECMAScript and WebAssembly, and runs on Windows 7 or later, macOS 10.12+, and Linu
v8.dev
react.js 도 js 이기때문에 https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다운로드하여주셔야 합니다.
npm 은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자인데 node.js 다운로드하여주셔야 사용할 수 있습니다.
환경변수 설정은 필수는 아니지만 해주시면 편합니다.
https://yeolceo.tistory.com/category/node.js
'node.js' 카테고리의 글 목록
저의 개발과정이나 경험을 문서화하기위한 블로그입니다.
yeolceo.tistory.com
환경변수 설명에 대한 글입니다.
자 이제 react를 만들어 봅시다 방법은 아주 간단합니다.
https://www.npmjs.com/package/create-react-app
create-react-app
Create React apps with no build configuration.
www.npmjs.com
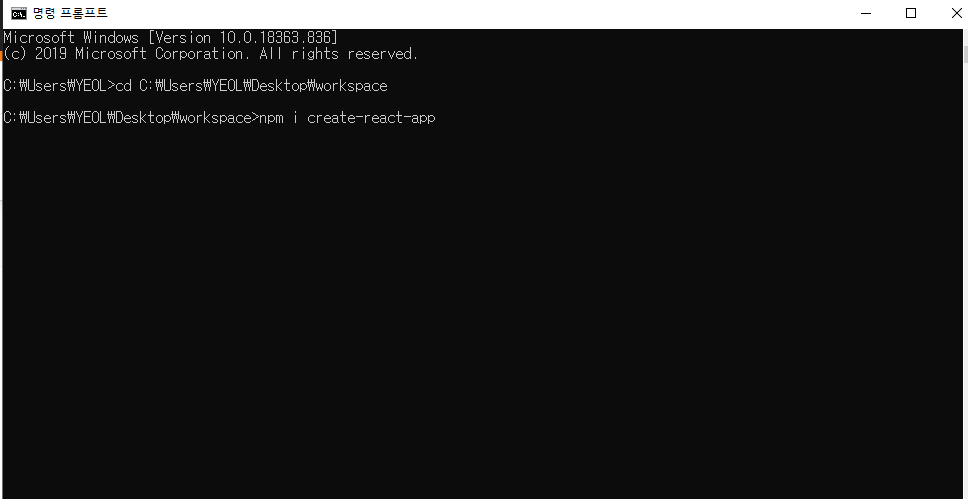
c드라이브 라면 원하는 폴더의 주소를 복사하고 cmd에서 C:\user\어쩌고> cd (원하는 경로)

이상태로 만드시고 엔터 누르시면 react create app 말 그대로 react를 만들어줄 라이브러리입니다.
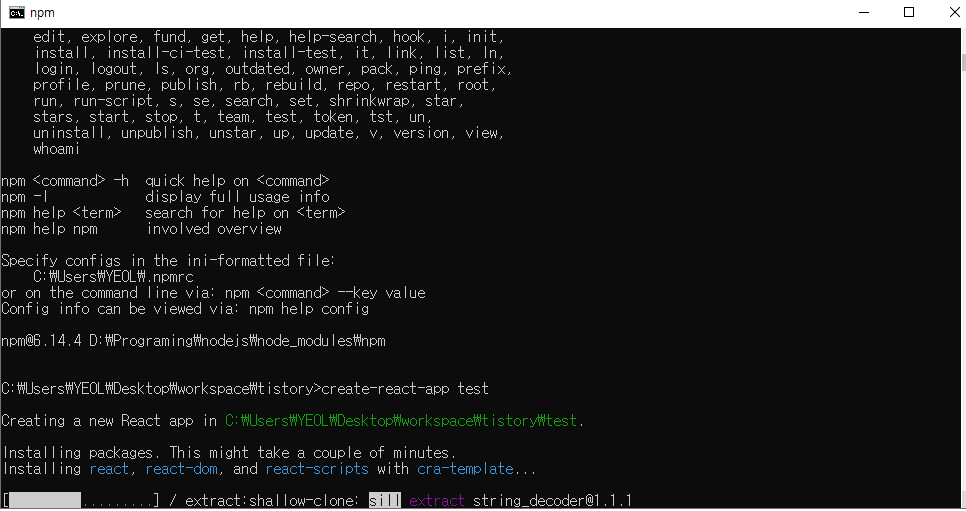
i는 install의 약자입니다. create-react-app (원하는 프로젝트명)을 설정하고 엔터키를 눌러줍시다.
저는 test라는 이름의 프로젝트를 create 하였습니다.

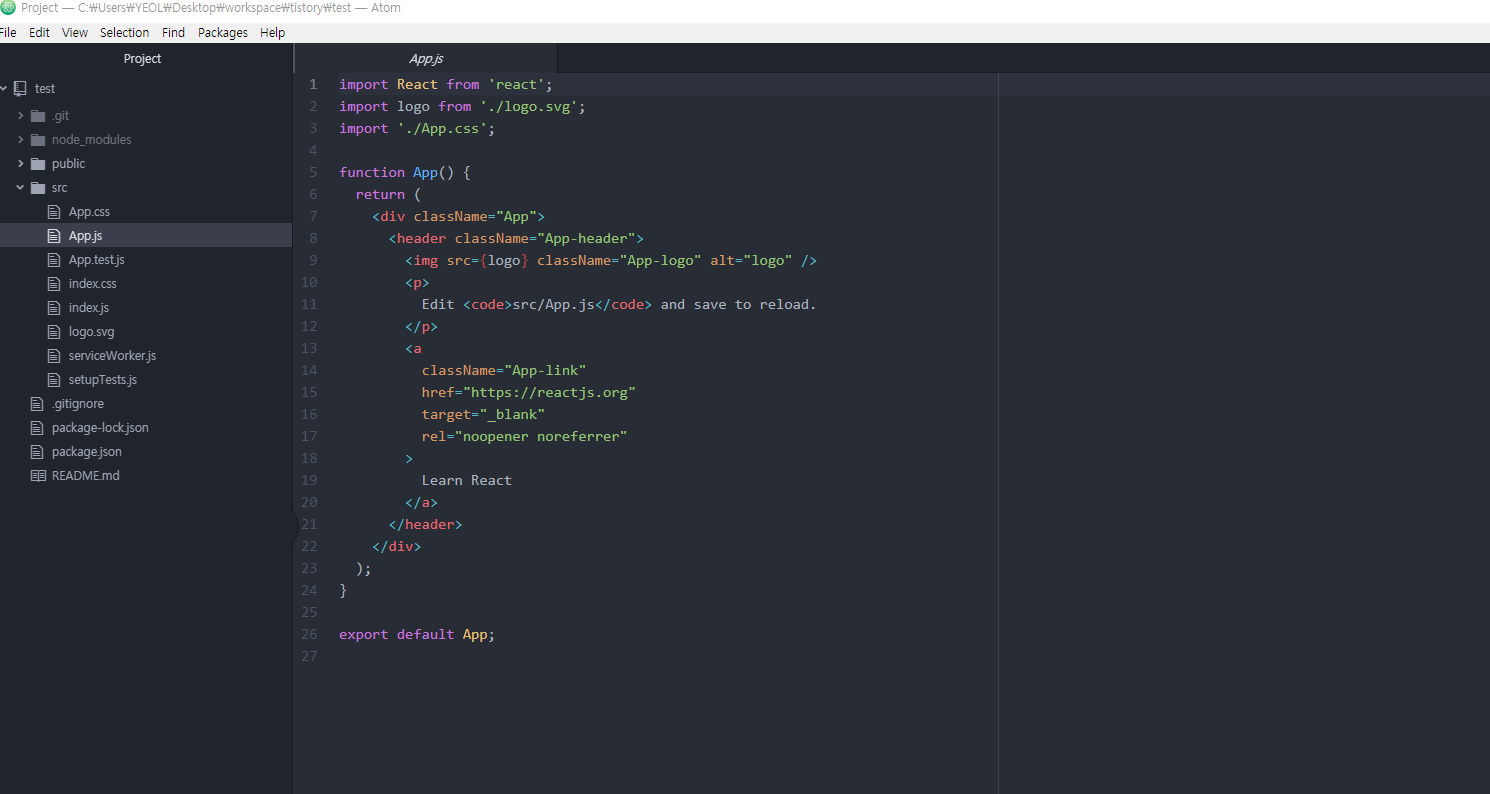
저와 같은 atom이시라면 이제 atom을 실행해줍시다.

src 폴더의 app.js를 클릭한다면 저화 같은 화면이 출력될 것입니다.
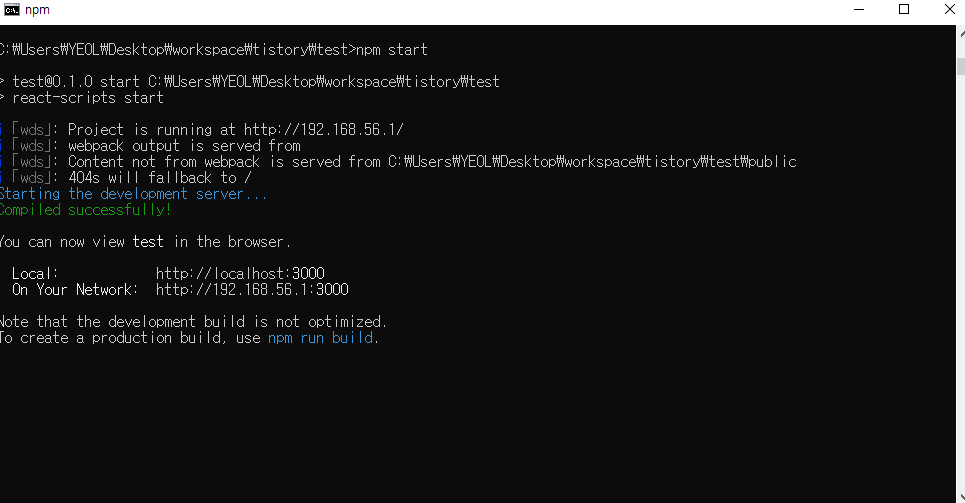
이제 실행해볼 차례입니다.
명령 프롬프트 (cmd) 를실행합니다.

자신이 설치한 project 경로에서 npm start 명령어를 입력합니다.
react를 실행하는 명령어입니다.

축하드립니다. 문제없이 저와 같은 화면이 출력되셨다면 성공입니다.
한 페이지 분량의 글로 설치에서 실행까지 가능한 react 였습니다.