TS, JS/react
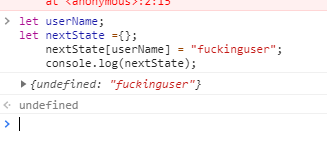
js 몰랐던 문법 a[b] = "c" 면 console.log(a) 는{b:"c"} -YEOL
tenchoi
2020. 5. 21. 16:42

-에러이미지

jsx 문법인 거 같은데 이런 식으로 표현하는걸 처음 봐서 글로 기록한다.
변수를 파싱한 다른 변수에 배열 값으로 넣고 문자열을 넣으면 json형태로 출력한다. nextState 그대로 setState도 가능하다.
이런 식으로 json형태로 쉽게 만들고 사용하는 경우가 꽤 보입니다.
let userName="test";
let nextState={}
nextState[userName] = "value";
console.log(nextState);
//결과값 {test: 'value'}