
ant design 사이트에서 컴포넌트를 이용할 생각입니다.
ant를 이용하는 이유는 제가 직접 짜지 않기 위해서니까요.
밑의 url사이트는 ant사이트에서 components를 바로 누르면 나오는 상태입니다. 버튼이 가장 먼저 등장합니다.
https://ant.design/components/button/
Button - Ant Design
If you need several buttons, we recommend that you use 1 primary button + n secondary buttons, and if there are more than three operations, you can group some of them into Dropdown.Button.
ant.design
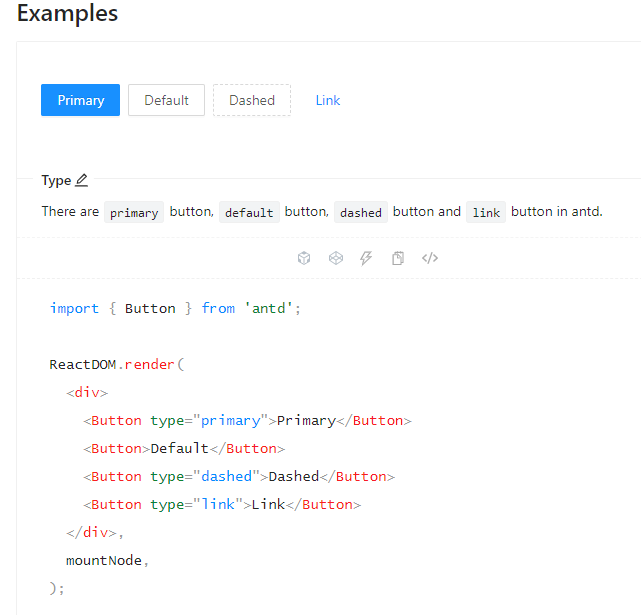
밑으로 스크롤을 내리시다보면 예시가 나옵니다.

안보이시면 </> 이모양의 아이콘을 누르시면 코드가 보입니다.
react앱을 이전의 설명대로 설치하셨다면 App.js 가 존재할 것입니다.
사이트에 있는 코드 라인을 이용하여 복사 붙여 넣기를 진행할 것입니다.
그 안의 내용을 지우고 위 사진의 <div> ~~~ </div>까지 복사한 후 return() 내부에 넣어주시면 됩니다.
import도 당연히 위에 있는 데로 복사 붙여 넣기 해주시면 됩니다.
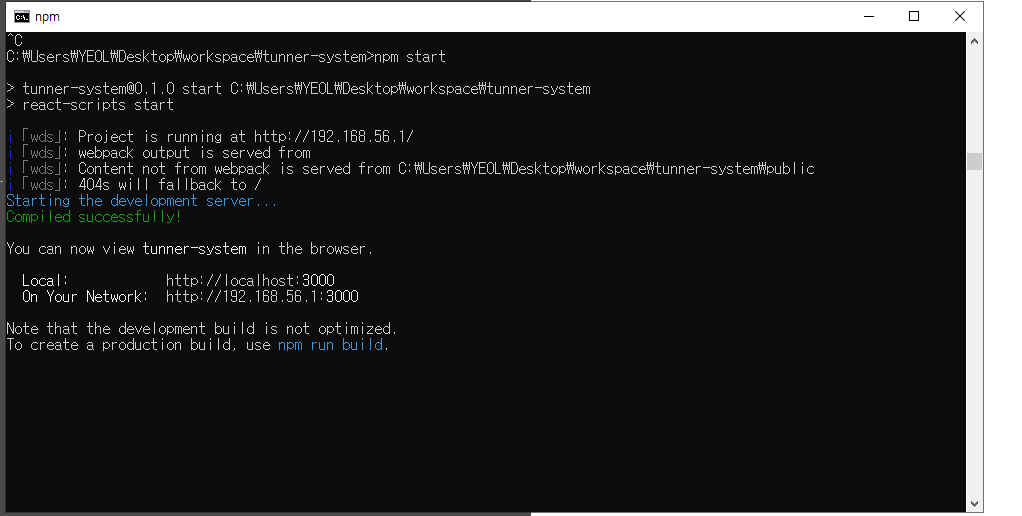
후에 명령 프롬프트에서 본인이 app을 설치한 위치를 찾아 npm start를 실행해주시면 됩니다.


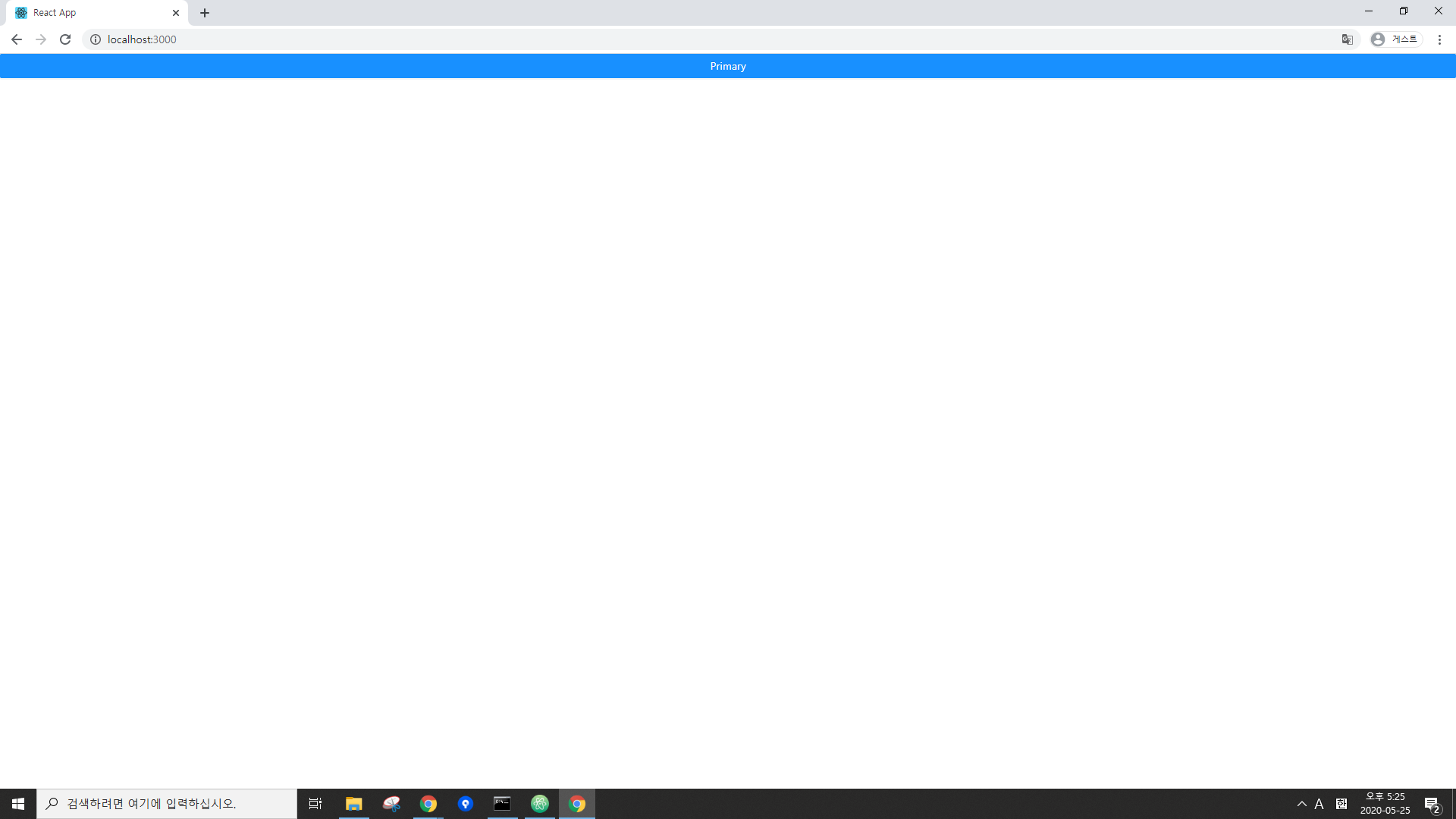
축하드립니다. 아주 간단한 import와 <div>등의 복사 붙여 넣기 만드로 간단한 버튼 ui를 만들었습니다.
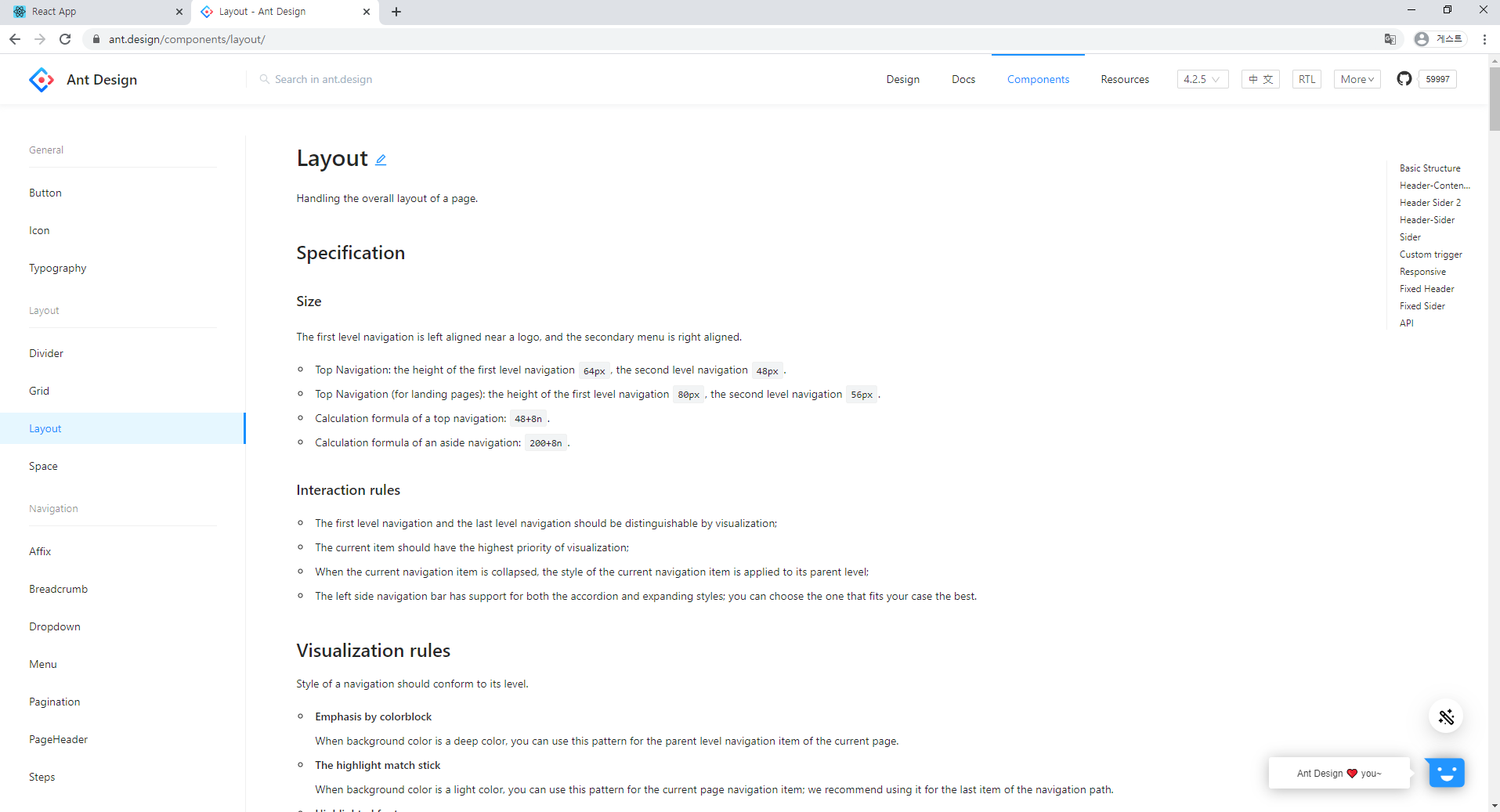
아주 간단한 모습을 보여드렸고요. 다음 글에 dashboard layout을 보여드릴 계획입니다.
CTRL +F를 통해 layout 을 검색하시는 것을 추천드립니다. 컨트롤 f는 편리한 기능이기에 혹시
잘 안 쓰신다면 습관화를 추천드립니다.

다음 글에서 layout (dashboard) 이어가겠습니다.
